


Если сайт не отображается или делает это некорректно, то возможно вы используете блокировщик рекламы на сайте состоящем из рекламы. Отключите его для решения этой проблемы.

W ciągu całego okresu istnienia naszej pracowni stworzyliśmy ogromną ilość banerów. W czasie ich tworzenia napotykaliśmy na różne problemy i niejednokrotnie sparzyliśmy się na niektórych pomysłach. Jako rezultat, stworzyliśmy przejrzystą metodologię, pozwalającą na ułożenie pracy w maksymalnie efektywny sposób. Oznacza to, iż zaoszczędzimy czas, twoje finanse i niepotrzebne emocje.
Krótko i na temat: mamy plan i jego się trzymamy.
Każde zadanie na stworzenie banera niezależnie od jego typu zaczyna się od briefa. Pozwala on zrozumieć cele realizowane za pomocą banera, a także wziąć pod uwagę pewne ograniczenia, nałożone przez naszego Klienta. Można wypełnić nasz brief albo przesłać swój. Także można opisać zadanie w wiadomości e-mail albo odwiedzić nas stacjonarnie.
Im skrupulatniej jest wypełniony brief, tym większą mamy pewność, iż zaproponowane przez nas rozwiązanie będzie zaakceptowane za pierwszym razem.
W przypadku, kiedy zadanie nie do końca jest zrozumiałe albo brief pozostawia wiele niewyjaśnionych momentów, przygotowujemy tekstowy opis przyszłego banera, dodając graficzne przykłady dotyczące stylistyki.
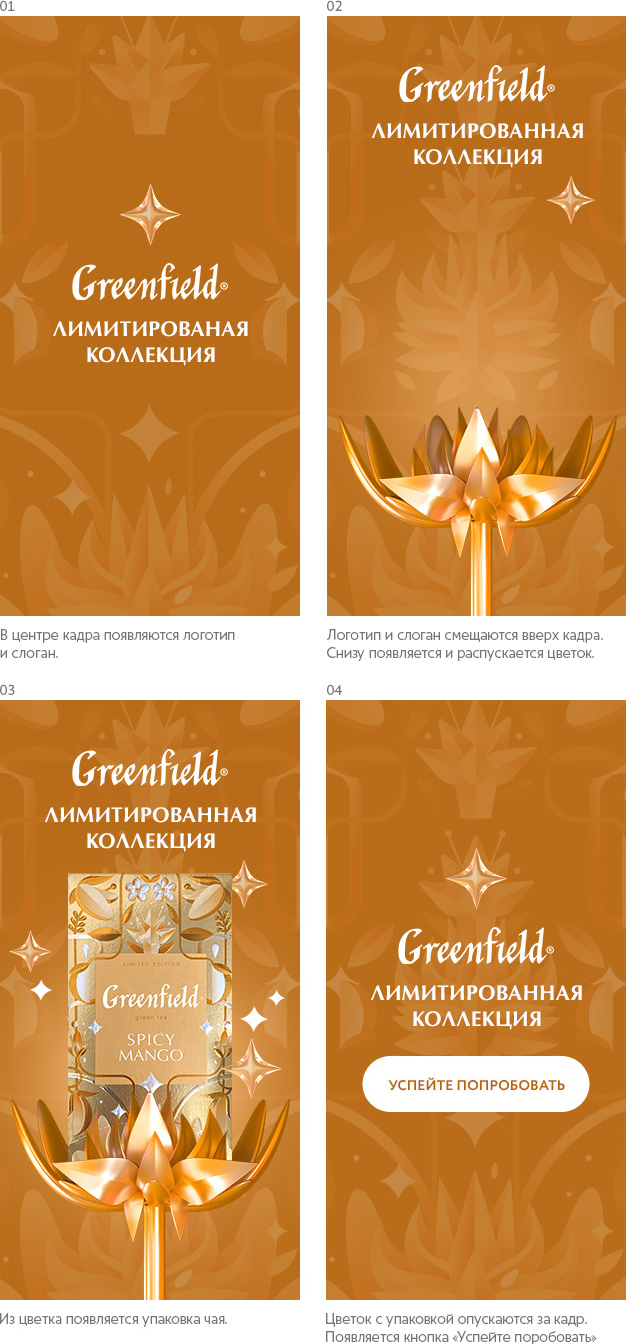
Jeśli nie mamy zastrzeżeń co do briefa, zaczynamy tworzyć scenorys. Są w nim wyświetlane kluczowe sceny z przyszłego banera wraz z krótkim opisem planowanej animacji. Coś takiego:

Następnie dopracowujemy scenorys według Twoich preferencji i przechodzimy do etapu ostatecznego omówienia i akceptacji. Ten etap jest bardzo ważny dla przyszłej pracy, ponieważ wprowadzać poprawki do scenorysu dużo łatwiej, niż edytować już gotowy animowany baner.
Na tym etapie animujemy master-banera. Klient otrzymuje od nas archiwum zip, który należy rozpakować do osobnego folderu i załadować plik z rozszerzeniem .html. Niektóre programy, takie jak WinRar, pozwalają przejrzeć baner prosto z archiwum bez konieczności importu wszystkich plików.
Jeśli zaistnieje taka konieczność, wprowadzamy poprawki w animację i omawiamy master baner.
Idziemy według mediaplanu i przygotowujemy wersje banera w różnych formatach.

Ty otrzymujesz od nas kilka archiwów zip. O tym, co należy z nimi robić, opowiedzieliśmy wyżej. Korygujemy rozmiary i omawiamy rezultat.
Na etapie finałowym przygotowujemy wszystkie pliki do zamieszczenia. Bierzemy pod uwagę wymogi techniczne, optymizujemy obrazy. Na końcu nazwy pliku wskazujemy pod jakie wymogi bądź dla której placówki został wykonany ten czy inny baner.
Właściwie to wszystko.